آ هœ¨هپڑوµپ程çڑ„وµپ转هژ†هڈ²و—¶ï¼Œé€ڑه¸¸وƒ…ه†µن¸‹è؟کوک¯ن»¥هˆ—è،¨çڑ„ه½¢ه¼ڈè،¨çژ°ï¼Œن½†وک¯è؟™و ·و€»وک¯و„ں觉ن¸چه¤ھ直观,JBPMهڈ·ç§°وک¯é¢هگ‘ه›¾çڑ„编程,那ن¹ˆن¸؛ن»€ن¹ˆوˆ‘ن»¬ن¸چ能هœ¨وµپ程ه›¾ن¸ٹوک¾ç¤؛وˆ‘ن»¬çڑ„وµپ转هژ†هڈ²ه‘¢ï¼Œè‡³ه°‘وˆ‘ن»¬هڈ¯ن»¥هœ¨وµپ程ه›¾ن¸ٹé«کن؛®وک¾ç¤؛ه½“ه‰چوµپ程و‰§è،Œهˆ°ن؛†ه“ھن¸ھèٹ‚点,ه¦‚وœèƒ½è؟™و ·çڑ„è¯ç”¨وˆ·هڈ¯ن»¥ه¾ˆè½»و¾è€Œن¸”ن¸€ç›®ن؛†ç„¶çڑ„看هˆ°وµپ程çڑ„وµپ转وƒ…ه†µم€‚
آ وˆ‘هڈ‘çژ°هœ¨JBPMè‡ھه¸¦çڑ„ن¾‹هگن¸وœ‰ç±»ن¼¼çڑ„و•ˆوœï¼Œهگژو¥و— و„ڈن¸هڈˆهœ¨ç½‘ن¸ٹهڈ‘çژ°ن؛†ن¸€ç¯‡و–‡ç« م€ٹ JBPMه›¾ه½¢هŒ–وµپ程监وژ§م€‹ï¼Œن½œè€…简هچ•çڑ„éکگè؟°ن؛†ه›¾ه½¢هŒ–وµپ程监وژ§çڑ„ه®çژ°و€è·¯ï¼Œè®©وˆ‘و¬£ه–œن¸‡هˆ†ï¼Œوœ€ç»ˆه†³ه®ڑن¸€è¯•ï¼Œه‘µه‘µï¼Œé¦–ه…ˆè®©وˆ‘秀ن¸€ن¸‹وˆکوœهگ§ï¼ڑ

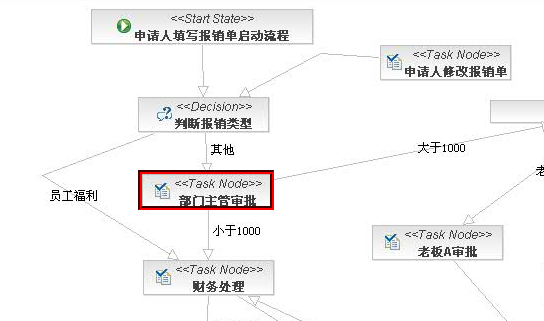
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ ه›¾1ï¼ڑه½“ه‰چن»»هٹ،èٹ‚点

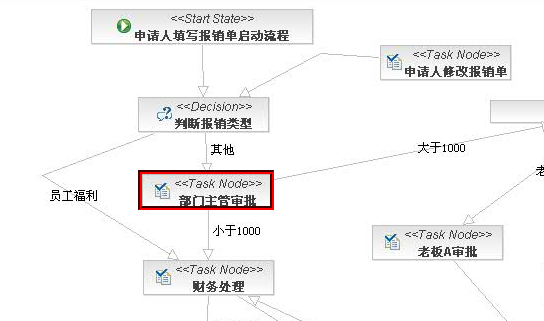
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ ه›¾2ï¼ڑه½“ه‰چوµپ程ن¸çڑ„و´»هٹ¨ن»»هٹ،
آ آ ن¸‹é¢ç®€هچ•çڑ„说说ه®çژ°و€è·¯ï¼ڑ
آ آ 1م€پ首ه…ˆه¦‚وœوˆ‘ن»¬وƒ³é«کن؛®وک¾ç¤؛وںگن¸€ن»»هٹ،èٹ‚点,وˆ‘ن»¬è‡³ه°‘ن¼ڑçں¥éپ“该ن»»هٹ،çڑ„وںگن¸ھه®ن¾‹ï¼Œé‚£ن¹ˆوˆ‘ن»¬هڈ¯ن»¥é€ڑè؟‡è¯¥taskInstanceهڈ–ه¾—该ن»»هٹ،و‰€هœ¨çڑ„ن»»هٹ،èٹ‚点هگچ称ه¦‚ï¼ڑString nodeName = taskInstance.getTask().getTaskNode().getName();
آ آ 2م€په…¶و¬،وˆ‘ن»¬ن½؟用JBPMçڑ„Eclipseوڈ’ن»¶ç”»وµپ程ه›¾çڑ„و—¶ه€™ï¼Œه·¥ه…·é™¤ن؛†ç”ںوˆگوµپ程ه›¾ن¹‹ه¤–è؟کن¼ڑوœ‰ن¸€ن¸ھgpd.xml,该و–‡ن»¶è®°ه½•ن؛†وµپ程ه›¾çڑ„ه¤§ه°ڈهڈٹه…¶ن¸çڑ„èٹ‚点çڑ„هگو ‡هڈٹو¯ڈن¸ھèٹ‚点çڑ„é•؟ه®½ï¼Œè؟™ه°±وک¯è¯´وˆ‘ن»¬هڈ¯ن»¥ç”¨DOM4Jو¥è§£وگ该وµپ程ه›¾ï¼Œن»ژ而ه¾—هˆ°وˆ‘ن»¬è¦پé«کن؛®وک¾ç¤؛çڑ„é‚£ن¸ھèٹ‚点çڑ„هگو ‡هڈٹه¤§ه°ڈم€‚
آ آ 3م€پوœ€هگژوˆ‘ن»¬هڈ¯ن»¥é€ڑè؟‡ن»¥ن¸ٹن¸¤و¥ه¾—هˆ°çڑ„ن؟،وپ¯ï¼Œن»¥è¯¥وµپ程ه›¾ن¸ن¸؛背و™¯ه›¾و،ˆهœ¨ه…¶ن¸ٹç”»DIV,و¥é«کن؛®وک¾ç¤؛相ه؛”èٹ‚点م€‚
آ آ 需è¦پ说وکژçڑ„وک¯ï¼Œوˆ‘è؟™ç§چه®çژ°و€è·¯è·ںJBPMè‡ھه¸¦ن¾‹هگçڑ„و€è·¯وœ‰ن¸€ç‚¹ن¸چهگŒï¼ŒJBPMوک¯هœ¨éƒ¨ç½²وµپ程ه®ڑن¹‰çڑ„و—¶ه€™وٹٹوµپ程ه®ڑن¹‰ه›¾ن¹ںن¸€و ·çڑ„و”¾ه…¥ن؛†و•°وچ®ه؛“,و‰€ن»¥ن»–وک¯ن»¥IOوµپçڑ„و–¹ه¼ڈو¥ه¤„çگ†ï¼Œè€Œوˆ‘è؟™ç§چوک¯ه®Œه…¨هœ¨وœ¬هœ°è§£وگXMLو–‡ن»¶م€‚
آ آ ه‘µه‘µï¼Œه¤§ن½“و€è·¯ه°±وک¯è؟™و ·ن؛†ï¼Œن¸چçں¥éپ“وˆ‘وœ‰و²،وœ‰è¯´وکژ白,ن¸چè؟‡ن¸چوکژ白ن¸چè¦پ紧,ن¸‹é¢وˆ‘ن»¬ه°±و¥çœ‹ه…·ن½“çڑ„ن»£ç په®çژ°ï¼Œه¤§ه®¶éƒ½وک¯coder,è؟کوک¯ç”¨ن»£ç پن؛¤وµپèµ·و¥و¯”较و–¹ن¾؟ه•ٹ,ه¤§ه®¶و‰‹ه¤´éƒ½وœ‰gpd.xmlو–‡ن»¶çڑ„و¨،و؟,و‰€ن»¥è؟™ن¸ھو–‡ن»¶çڑ„ن»£ç په°±ن¸چه¾€ن¸ٹè´´ن؛†ï¼ڑ
<!--<br /> <br /> Code highlighting produced by Actipro CodeHighlighter (freeware)<br /> http://www.CodeHighlighter.com/<br /> <br /> -->آ 1آ آ آ آ آ /**
آ 2آ آ آ آ آ آ *آ هٹں能وڈڈè؟°ï¼ڑ解وگوŒ‡ه®ڑNodeèٹ‚点çڑ„xم€پyهگو ‡ن»¥هڈٹ该èٹ‚点çڑ„widthه’Œheight<br>
آ 3آ آ آ آ آ آ *آ @paramآ root
آ 4آ آ آ آ آ آ *آ @paramآ nodeName
آ 5آ آ آ آ آ آ *آ @returnآ int[]
آ 6آ آ آ آ آ آ */
آ 7آ آ آ آ آ privateآ int[]آ extractBoxConstraint(Elementآ root,آ Stringآ nodeName)آ {
آ 8آ آ آ آ آ آ آ آ آ int[]آ resultآ =آ newآ int[4];
آ 9آ آ آ آ آ آ آ آ آ XPathآ xPathآ =آ newآ DefaultXPath("//node[@name='"آ +آ nodeNameآ +آ "']");
10آ آ آ آ آ آ آ آ آ Elementآ nodeآ =آ (Element)آ xPath.selectSingleNode(root);
11آ آ آ آ آ آ آ آ آ result[0]آ =آ Integer.valueOf(node.attribute("x").getValue()).intValue()آ -آ 4;
12آ آ آ آ آ آ آ آ آ result[1]آ =آ Integer.valueOf(node.attribute("y").getValue()).intValue()آ -آ 4;
13آ آ آ آ آ آ آ آ آ result[2]آ =آ Integer.valueOf(node.attribute("width").getValue()).intValue()آ +آ 4;
14آ آ آ آ آ آ آ آ آ result[3]آ =آ Integer.valueOf(node.attribute("height").getValue()).intValue()آ +آ 4;
15آ آ آ آ آ آ آ آ آ returnآ result;
16آ آ آ آ آ }
17آ
18آ آ آ آ آ /**
19آ آ آ آ آ آ *آ هٹں能وڈڈè؟°ï¼ڑèژ·هڈ–gpdو–‡ن»¶ن¸وµپ程ه›¾çڑ„widthه’Œheight<br>
20آ آ آ آ آ آ *آ @paramآ root
21آ آ آ آ آ آ *آ @returnآ int[]
22آ آ آ آ آ آ */
23آ آ آ آ آ privateآ int[]آ extractImageDimension(Elementآ root)آ {
24آ آ آ آ آ آ آ آ آ int[]آ resultآ =آ newآ int[2];
25آ آ آ آ آ آ آ آ آ result[0]آ =آ Integer.valueOf(root.attribute("width").getValue()).intValue();
26آ آ آ آ آ آ آ آ آ result[1]آ =آ Integer.valueOf(root.attribute("height").getValue()).intValue();
27آ آ آ آ آ آ آ آ آ returnآ result;
28آ آ آ آ آ }
آ ن»¥ن¸ٹن¸¤ن¸ھو–¹و³•وک¯ç؛¯DOM4Jه®çژ°ï¼Œن½œç”¨ه°±وک¯è§£وگgpd.xmlو–‡ن»¶ن»¥èژ·هڈ–وˆ‘ن»¬وƒ³è¦په¾—هˆ°çڑ„ن؟،وپ¯ï¼Œè؟™ن¸¤و®µن»£ç پوک¯JBPMن¾‹هگن¸ه¸¦وœ‰çڑ„,é«کن؛®وک¾ç¤؛çڑ„ه…·ن½“çڑ„ه؛”用ن»£ç په¦‚ن¸‹ï¼ڑ
<!--<br /> <br /> Code highlighting produced by Actipro CodeHighlighter (freeware)<br /> http://www.CodeHighlighter.com/<br /> <br /> -->آ 1آ آ آ آ آ /**
آ 2آ آ آ آ آ آ *آ هœ¨وµپ程ه›¾ن¸ٹé«کن؛®وک¾ç¤؛èٹ‚点آ هٹں能وڈڈè؟°ï¼ڑ<br>
آ 3آ آ آ آ آ آ *آ
آ 4آ آ آ آ آ آ *آ @paramآ taskInstanceId
آ 5آ آ آ آ آ آ *آ آ آ آ آ آ آ آ آ آ آ آ ن»»هٹ،ه®ن¾‹ID
آ 6آ آ آ آ آ آ *آ @paramآ gpdPath
آ 7آ آ آ آ آ آ *آ آ آ آ آ آ آ آ آ آ آ آ وµپ程ه›¾هگو ‡و–‡ن»¶è·¯ه¾„
آ 8آ آ آ آ آ آ *آ @paramآ processImagePath
آ 9آ آ آ آ آ آ *آ آ آ آ آ آ آ آ آ آ آ آ وµپ程ه›¾è·¯ه¾„
10آ آ آ آ آ آ */
11آ آ آ آ آ publicآ Stringآ ProcessImageForCurrentTask(longآ taskInstanceId,Stringآ gpdPath,Stringآ processImagePath)آ {
12آ آ آ آ آ آ آ آ آ StringBufferآ sbStringآ =آ newآ StringBuffer();
13آ آ آ آ آ آ آ آ آ tryآ {
14آ آ آ آ آ آ آ آ آ آ آ آ آ //هˆه§‹هŒ–dom4j
15آ آ آ آ آ آ آ آ آ آ آ آ آ Elementآ rootDiagramElementآ =آ newآ SAXReader().read(gpdPath).getRootElement();
16آ آ آ آ آ آ آ آ آ آ آ آ آ //èژ·هڈ–ه½“ه‰چTaskInstance
17آ آ آ آ آ آ آ آ آ آ آ آ آ TaskInstanceآ taskInstanceآ =آ this.defaultJbpmDAO.findTaskInstance(taskInstanceId);
18آ آ آ آ آ آ آ آ آ آ آ آ آ //解وگgpd.xml
19آ آ آ آ آ آ آ آ آ آ آ آ آ int[]آ boxConstraintآ =آ extractBoxConstraint(rootDiagramElement,آ taskInstance.getTask().getTaskNode().getName());
20آ آ آ آ آ آ آ آ آ آ آ آ آ int[]آ imageDimensionآ =آ extractImageDimension(rootDiagramElement);
21آ آ آ آ آ آ آ آ آ آ آ آ آ //ه…·ن½“çڑ„ç”»ه›¾ن»£ç پ
22آ آ آ آ آ آ آ آ آ آ آ آ آ Stringآ imageLinkآ =آ processImagePath;
23آ آ آ آ آ آ آ آ آ آ آ آ آ sbString.append("<tableآ border=0آ cellspacing=0آ cellpadding=0آ width="آ +آ imageDimension[0]آ +آ "آ height="آ +آ imageDimension[1]آ +آ "آ style=\"position:relative\">");
24آ آ آ آ آ آ آ آ آ آ آ آ آ sbString.append("آ آ <tr>");
25آ آ آ آ آ آ آ آ آ آ آ آ آ sbString.append("آ آ آ آ <tdآ width="آ +آ imageDimension[0]آ +آ "آ height="آ +آ imageDimension[1]آ +آ "آ style=\"background-image:url("آ +آ imageLinkآ +آ ")\"آ valign=top>");
26آ آ آ آ آ آ آ آ آ آ آ آ آ sbString.append("آ آ آ آ <divآ style=\"position:absolute;");
27آ آ آ آ آ آ آ آ آ آ آ آ آ sbString.append("آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ left:"+boxConstraint[0]+آ "px;آ top:"+آ boxConstraint[1]آ +"px;width:"آ +آ boxConstraint[2]آ +"px;height:"+آ boxConstraint[3]آ +"px;");
28آ آ آ آ آ آ آ آ آ آ آ آ آ sbString.append("آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ z-index:1;آ آ آ آ border-color:red;آ آ آ آ border-width:4;آ ");
29آ آ آ آ آ آ آ آ آ آ آ آ آ sbString.append("آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ border-style:آ groove;آ background-color:آ transparent;\">");
30آ آ آ آ آ آ آ آ آ آ آ آ آ sbString.append("آ آ آ آ </div>");
31آ آ آ آ آ آ آ آ آ آ آ آ آ sbString.append("آ آ آ آ </td>");
32آ آ آ آ آ آ آ آ آ آ آ آ آ sbString.append("آ آ </tr>");
33آ آ آ آ آ آ آ آ آ آ آ آ آ sbString.append("</table>");
34آ
35آ آ آ آ آ آ آ آ آ }آ catchآ (Exceptionآ e)آ {
36آ آ آ آ آ آ آ آ آ آ آ آ آ e.printStackTrace();
37آ آ آ آ آ آ آ آ آ }
38آ آ آ آ آ آ آ آ آ returnآ sbString.toString();
39آ آ آ آ آ }
40
آ آ 虽然ن»£ç پو¯”较ه¤ڑ,ن½†وک¯و€è·¯ه¾ˆو¸…و™°ï¼Œوˆ‘ن¹ںه°±ن¸چç½—ه—¦ن؛†ï¼Œن¸ٹé¢وک¯ç»™ه‡؛ن؛†وŒ‡ه®ڑçڑ„taskInstanceçڑ„ID,هڈ¯ن»¥ç”¨و¥é«کن؛®وک¾ç¤؛وŒ‡ه®ڑçڑ„ن»»هٹ،èٹ‚点,ه¦‚وœوˆ‘ن»¬وƒ³è¦پوک¾ç¤؛وŒ‡ه®ڑوµپ程ن¸ه¤„ن؛ژو´»è·ƒçٹ¶و€پçڑ„ن»»هٹ،çڑ„è¯ï¼Œهڈ¯ن»¥ن¼ ه…¥processInstanceçڑ„ID,然هگژه¾—هˆ°è¯¥وµپ程ن¸çڑ„符هگˆو،ن»¶çڑ„ن»»هٹ،,ه¾ھçژ¯çڑ„ç”ںوˆگDIVه°±è،Œن؛†ï¼Œçœ‹ه…·ن½“ن»£ç پï¼ڑ
<!--<br /> <br /> Code highlighting produced by Actipro CodeHighlighter (freeware)<br /> http://www.CodeHighlighter.com/<br /> <br /> -->آ 1آ آ آ آ آ /**
آ 2آ آ آ آ آ آ *آ هٹں能وڈڈè؟°ï¼ڑهœ¨وµپ程ه›¾ن¸ٹé«کن؛®وک¾ç¤؛وŒ‡ه®ڑوµپ程ن¸ه¤„ن؛ژو´»è·ƒçٹ¶و€پçڑ„èٹ‚点آ <br>
آ 3آ آ آ آ آ آ *آ
آ 4آ آ آ آ آ آ *آ @paramآ taskInstanceId
آ 5آ آ آ آ آ آ *آ آ آ آ آ آ آ آ آ آ آ آ ن»»هٹ،ه®ن¾‹ID
آ 6آ آ آ آ آ آ *آ @paramآ gpdPath
آ 7آ آ آ آ آ آ *آ آ آ آ آ آ آ آ آ آ آ آ وµپ程ه›¾هگو ‡و–‡ن»¶è·¯ه¾„
آ 8آ آ آ آ آ آ *آ @paramآ processImagePath
آ 9آ آ آ آ آ آ *آ آ آ آ آ آ آ آ آ آ آ آ وµپ程ه›¾è·¯ه¾„
10آ آ آ آ آ آ */
11آ آ آ آ آ publicآ Stringآ processImage(finalآ longآ processInstanceId,آ finalآ Stringآ gpdPath,آ finalآ Stringآ processImagePath)آ {
12آ آ آ آ آ آ آ آ آ StringBufferآ sbStringآ =آ newآ StringBuffer();
13آ آ آ آ آ آ آ آ آ tryآ {
14آ آ آ آ آ آ آ آ آ آ آ آ آ Elementآ rootDiagramElementآ =آ newآ SAXReader().read(gpdPath).getRootElement();
15آ
16آ آ آ آ آ آ آ آ آ آ آ آ آ //هڈ–ه¾—و´»è·ƒçٹ¶و€پçڑ„ن»»هٹ،
17آ آ آ آ آ آ آ آ آ آ آ آ آ List<TaskInstance>آ activeTaskObjectListآ =آ this.defaultJbpmDAO.getTaskInstanceListFormProcess(processInstanceId,آ TaskStateType.TASK_UNFINISHED);
18آ آ آ آ آ آ آ آ آ آ آ آ آ int[]آ imageDimensionآ =آ extractImageDimension(rootDiagramElement);
19آ آ آ آ آ آ آ آ آ آ آ آ آ
20آ آ آ آ آ آ آ آ آ آ آ آ آ Stringآ imageLinkآ =آ processImagePath;آ آ
21آ آ آ آ آ آ آ آ آ آ آ آ آ sbString.append("<tableآ border=0آ cellspacing=0آ cellpadding=0آ width="آ +آ imageDimension[0]آ +آ "آ height="آ +آ imageDimension[1]آ +آ "آ آ style=\"position:relative\">");
22آ آ آ آ آ آ آ آ آ آ آ آ آ sbString.append("آ آ <tr>");
23آ آ آ آ آ آ آ آ آ آ آ آ آ sbString.append("آ آ آ آ <tdآ width="آ +آ imageDimension[0]آ +آ "آ height="آ +آ imageDimension[1]آ +آ "آ style=\"background-image:url("آ +آ imageLinkآ +آ ")\"آ valign=top>");
24آ آ آ آ آ آ آ آ آ آ آ آ آ //ه¾ھçژ¯çڑ„ç”»DIV,و³¨و„ڈو¤ه¤„DIVçڑ„相ه¯¹ه¸ƒه±€
25آ آ آ آ آ آ آ آ آ آ آ آ آ forآ (TaskInstanceآ taskInstanceآ :آ activeTaskObjectList)آ {
26آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ int[]آ boxConstraintآ =آ extractBoxConstraint(rootDiagramElement,آ taskInstance.getTask().getTaskNode().getName());
27آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ sbString.append("آ آ آ آ <divآ style=\"position:absolute;");
28آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ sbString.append("آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ left:"آ +آ boxConstraint[0]آ +آ "px;آ top:"آ +آ boxConstraint[1]آ +آ "px;آ width:"آ +آ boxConstraint[2]آ +آ "px;height:"آ +آ boxConstraint[3]آ +آ "px;");
29آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ sbString.append("آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ z-index:1;آ آ آ آ border-color:آ red;آ آ آ آ border-width:آ 4;آ ");
30آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ sbString.append("آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ border-style:آ groove;آ background-color:آ transparent;\">");
31آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ sbString.append("آ آ آ آ </div>");
32آ آ آ آ آ آ آ آ آ آ آ آ آ }
33آ آ آ آ آ آ آ آ آ آ آ آ آ sbString.append("آ آ آ آ </td>");
34آ آ آ آ آ آ آ آ آ آ آ آ آ sbString.append("آ آ </tr>");
35آ آ آ آ آ آ آ آ آ آ آ آ آ sbString.append("</table>");
36آ
37آ آ آ آ آ آ آ آ آ }آ catchآ (Exceptionآ e)آ {
38آ آ آ آ آ آ آ آ آ آ آ آ آ e.printStackTrace();
39آ آ آ آ آ آ آ آ آ }
40آ آ آ آ آ آ آ آ آ returnآ sbString.toString();
41آ
42آ آ آ آ آ }
43آ
آ آ ه‘µه‘µï¼Œهˆ°è؟™وˆ‘ن»¬çڑ„ç›®çڑ„ه°±ه·²ç»ڈه®çژ°ن؛†ï¼Œهڈ¯ن»¥çœ‹هˆ°è؟™و ·هœ¨é،µé¢ن¸ٹ输ه‡؛çڑ„وک¯و ‡ه‡†çڑ„HTML,وˆ‘ن»¬ç”ڑ至هڈ¯ن»¥هٹ ه…¥JSçڑ„هٹ¨و€پو•ˆوœï¼Œه®çژ°و›´هٹ ه¼؛ه¤§çڑ„هٹں能,ه¸Œوœ›èƒ½ه¯¹ن½ وœ‰و‰€ه¸®هٹ©ï¼پ
هˆ†ن؛«هˆ°ï¼ڑ











相ه…³وژ¨èچگ
1.2 JBPM_NODEï¼ڑوµپ程èٹ‚点è،¨ 2 1.3 JBPM_TRANSITIONï¼ڑوµپ程è؟پ移è،¨ 3 1.4 JBPM_ACTIONï¼ڑوµپ程هٹ¨ن½œè،¨ 4 1.5 JBPM_EVENTï¼ڑوµپ程ن؛‹ن»¶è،¨ 5 1.6 JBPM_DELEGATIONï¼ڑوµپ程ن»£çگ†ç±»è،¨ï¼ˆç”¨ن؛ژه®ن¾‹هŒ–jbpmن¸çڑ„action类) 6 1.7 JBPM_TASK...
ه…³ن؛ژJBPMن¸ه¹¶هڈ‘هگوµپ程çڑ„ه®çژ°و–¹ه¼ڈ,网ن¸ٹوœ‰ه¾ˆه¤ڑçڑ„说و³•ï¼Œن½†وک¯ه¥½هƒڈو¯ڈç§چهٹو³•éƒ½وœ‰è؟™و ·é‚£و ·çڑ„ç¼؛点,è¦پن¹ˆه®çژ°ه¤ھه¤چو‚,...è؟™é‡Œوˆ‘ن»‹ç»چن¸€ç§چوˆ‘çڑ„ه¹¶هڈ‘هگوµپ程çڑ„ه®çژ°و–¹ه¼ڈï¼ڑن½؟用TaskNodeن½؟ن»»هٹ،ه¹¶è،Œçڑ„و–¹ه¼ڈ,و¨،و‹ںه®çژ°JBPMهگوµپ程çڑ„ه¹¶هڈ‘و‰§è،Œ
1.2 JBPM_NODEï¼ڑوµپ程èٹ‚点è،¨ 2 1.3 JBPM_TRANSITIONï¼ڑوµپ程è؟پ移è،¨ 3 1.4 JBPM_ACTIONï¼ڑوµپ程هٹ¨ن½œè،¨ 4 1.5 JBPM_EVENTï¼ڑوµپ程ن؛‹ن»¶è،¨ 5 1.6 JBPM_DELEGATIONï¼ڑوµپ程ن»£çگ†ç±»è،¨ï¼ˆç”¨ن؛ژه®ن¾‹هŒ–jbpmن¸çڑ„action类) 6 1.7 JBPM...
jbpm jbpm4.3.jar DDDDDDDD
jbpm4.4وµپ程ه›¾
JBPM采è´ç”³è¯·ç³»ç»ں——08_JBPMوµپ程èٹ‚点.7z JBPM采è´ç”³è¯·ç³»ç»ں——08_JBPMوµپ程èٹ‚点.7z JBPM采è´ç”³è¯·ç³»ç»ں——08_JBPMوµپ程èٹ‚点.7z JBPM采è´ç”³è¯·ç³»ç»ں——08_JBPMوµپ程èٹ‚点.7z JBPM采è´ç”³è¯·ç³»ç»ں——08_JBPMوµپ程èٹ‚点.7z JBPM...
jBPMو•™ه¦è§†é¢‘(09وµپ程ه›¾è·ںè¸ھ.zip)jBPMو•™ه¦è§†é¢‘(09وµپ程ه›¾è·ںè¸ھ.zip)
1م€پJBPM5وµپ程ه›¾è®¾è®،规هˆ™م€‚ 2م€پbpmn2.0م€‚ 3م€پèٹ‚点ن½؟用规هˆ™ 4م€پن¸‹è½½هگژé‡چه‘½هگچن¸؛هگچ称.docهچ³هڈ¯و‰“ه¼€
وµپ程é…چ置类و•°وچ®ه؛“è،¨ JBPM_NODEï¼ڑوµپ程èٹ‚点è،¨ JBPM_ TRANSITIONï¼ڑوµپ程è؟پ移è،¨ JBPM_ACTIONï¼ڑوµپ程هٹ¨ن½œè،¨ JBPM_EVENTï¼ڑوµپ程ن؛‹ن»¶è،¨
jBPM2-وµپ程ه›¾ن¸ژJBPM API.ppt jBPM2-وµپ程ه›¾ن¸ژJBPM API.ppt
需è¦پهٹ è½½jbpmçڑ„هŒ…,و•°وچ®ه؛“驱هٹ¨ï¼Œjaxen.jar
jbpm4ç”ںوˆگوµپ程ه›¾ï¼Œو ¹وچ®و¯ڈن¸ھن¸چهگŒçڑ„وµپ程轨è؟¹وٹٹè؟ç؛؟هڈکوˆگç؛¢è‰²م€‚
JBPM视ه±ڈو•™ç¨‹ه…±9èٹ‚ jBPM 4视频و•™ç¨‹09وµپ程ه›¾è·ںè¸ھ
و–‡و،£è¯¦ç»†ن»‹ç»چن؛†ه¦‚ن½•هˆ©ç”¨JBPMه¼€هڈ‘وµپ程ه؛”用,ن»ژو،†و¶و„é€ هˆ°èٹ‚点ه¤„çگ†م€‚
1.2 JBPM_NODEï¼ڑوµپ程èٹ‚点è،¨ ه…³ç³»è،¨ ه¤–é”®هکهœ¨è،¨ ه¤–é”®هگچ称 ه¤–é”®هکهœ¨è،¨ه—و®µ هکهœ¨هژںه› هڈ¯èƒ½ ه…³ç³» JBPM_TRANSITION JBPM_TRANSITION FK_TRANSITION_TO TO_ ن¸€ن¸ھNODeهڈ¯ن»¥هپڑن¸؛ه¤ڑن¸ھTRANSITIONçڑ„结وں JBPM_...
jbpmه·¥ن½œوµپ程jbpmه·¥ن½œوµپ程jbpmه·¥ن½œوµپ程jbpmه·¥ن½œوµپ程jbpmه·¥ن½œوµپ程
ه…³ن؛ژjbpm çڑ„详细ن»‹ç»چ,وœ‰ه…³jbpmçڑ„هٹں能م€پوµپ程ه›¾م€پن»¥هڈٹ特و®ٹهٹں能م€‚ه°‘وœ‰çڑ„资و؛گ
JBPM4.4ه®Œو•´هڈ¯ç”¨ه®،و‰¹وµپ程ه·¥ç¨‹ï¼ŒMAVENç®،çگ†jarهŒ…, هŒ…هگ«هˆ›ه»؛sqlوœ€é‡چè¦پçڑ„وک¯وœ‰هگ„ç§چوٹ¥é”™وŒ‡هچ—ï¼پï¼پï¼پ
ن¸€م€پوµپ程ه®ڑن¹‰çڑ„هں؛وœ¬و¦‚ه؟µï¼ڑ ن؛Œم€پوµپ程و‰§è،Œçڑ„هں؛وœ¬و¦‚ه؟µï¼ڑ ن¸‰م€پوµپ程ه¼•و“ژو ¸ه؟ƒè°ƒه؛¦è؟‡ç¨‹ ----------------------- jbpmçڑ„ه®çژ°وµپ程ه›¾ه…¨و–‡ه…±3é،µï¼Œه½“ه‰چن¸؛第1é،µم€‚ jbpmçڑ„ه®çژ°وµپ程ه›¾ه…¨و–‡ه…±3é،µï¼Œه½“ه‰چن¸؛第2é،µم€‚ à €à کà ڑà œà£¾à¤€à¤‚à¤„à¤†...
jbpm image tag lib and web.xml هچڑو–‡é“¾وژ¥ï¼ڑhttps://fengshujuan.iteye.com/blog/97291